Preview On Hover |
June 24th, 2020 |
| meta, tech |
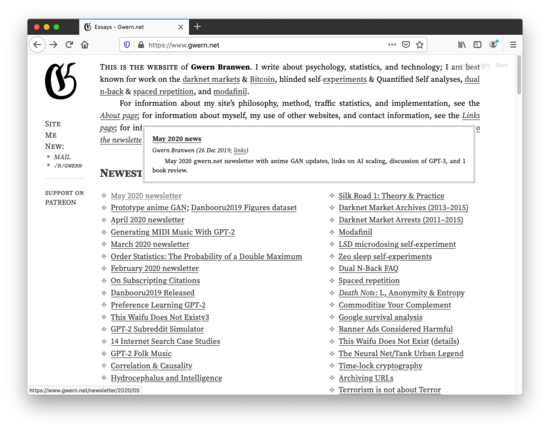
Other sites with similar features include gwern.net:
And LessWrong:
In general, I like these features a lot. They dramatically lower the barrier the following internal links, letting you quickly figure out whether you're interested. On the other hand, they do get in the way. They pop up, overlapping the text you're reading, and mean you need to be paying more attention to where the mouse goes.
I decided I wanted to add a feature like this to my website, but without any overlap. The right margin seemed good, and if you're reading this on jefftk.com with a window at least 1000px wide then hovering over any link from one of my blog posts to another should show a preview:
Here are my five most recent posts if you'd like to give it a try:
- Coronavirus and Rents
- Second Wave?
- Keep: Move checked items to bottom
- Growing Independence
- Pantry Staples for DIY
There are a lot of options for how to implement this, but I decided to use an iframe that just loads the relevant page. Feel free to look at the page source and see exactly how it works, but the general idea is:
It loads the page directly, not a stripped down version like the examples above. My pages are simple enough that this is fine.
It's a preview, not a full page, so set
scrolling=no.It's a same-origin ("friendly") iframe, so I can reach into it and add a
clicklistener, so clicking on the iframe takes you through to the previewed post.I don't want comments, ads, analytics, or anything else potentially slow to run, and I don't use JS for rendering, so I use
sandboxto turn off JS.Once it's open it stays open until you hover a different preview.
It appears vertically aligned with the hovered link, and moves with the page out of view as you scroll down.
If you hover over a second link close to the first one, it reuses the same vertical position to avoid looking jumpy.
If you hover many links in quick succession it starts loading the first one immediately, and then discards any links that have been overtaken by events.
Comment via: facebook, lesswrong, substack